Nathan Shuck Graphic Design & Illustration
GRAPHIC
DESIGN+
ILLUSTRATION
WEB
DESIGN+
DEVELOPMENT

Artist Statement
For this website, the technologies I used were HTML5, CSS3, Photoshop, Font Awesome and CSS Reset. I first used Photoshop to crop and format my images for web to reduce the file size and load times. For some images, I created multiple sizes for different screen widths, for the sake of responsiveness. I used HTML5 to layout the overall content structure for the site, as well as providing the actual content itself. I used tags specific to HTML5 to make my site more semantic and accessible to people who may be using some form of assistive technology (i.e. screen readers etc.). With CSS, I customized the layout and design of my site. Using media query breakpoints, I implemented a "mobile first" responsiveness. Additionally, I used a combination of pure HTML and CSS to create the login and register pop-up modals on every page. I was very careful regarding the order I linked to each external CSS file, including CSS Reset and Font Awesome. I did this so that styles are applied as the screen is resized, which prevents repetitive code. I also implemented several rules such as box sizing resets and support for older versions of internet explorer so my media queries will still be recognized.

Artist Statement
W.E.S.T., the Wise Equine Sanctuary of Texas website, was created in WordPress. The theme, Maisha Lite, was chosen because the team felt that it would best display the purpose of the website: supporting W.E.S.T., adopting out horses and volunteering. For the Homeless Horses website: Amanda created the About, Adopt, Care, Contact, Home and Support pages. While Nathan and Elizabeth created the Our Horses, What You Need and Donate Page. Anthony created copy for the care page, with Amanda, Nathan and Elizabeth’s help, and created the form for the contact page, along with finding images for the featured images as well. Nathan created and worked on the Our Horses page, created the gallery all the horses and their information is held in. He also filled out the What You Need page. While Anthony’s care page has a broader overview, the What You Need page is more specific on what you will need. Elizabeth created the Donate page and the links to an Amazon’s wish list and PayPal account. She also finalized the copy for the support page, while the team came to a consensus on the color scheme, along with copying over the text from the existing website and the about page. Amanda also went out to W.E.S.T. to take photos. She and Nathan worked on the child theme. Amanda provided hosting for the site.
Image Attribution

Artist Statement
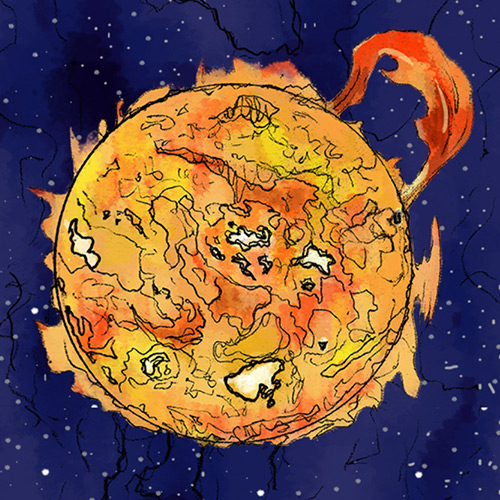
I created this fully featured website with a combination of techniques and technologies such as HTML, CSS, JavaScript, jQuery, Adobe Photoshop, Illustrator, and Font Awesome styles. For the space background, as well as the sun and planets, I hand illustrated everything, scanned my line art into photoshop and colored them digitally with watercolor photoshop brushes I downloaded. I created multiple sizes for everything, so the images and assets will change relative to the device screen width. For the parallax effect on the stars I used JavaScript to select multiple layers and adjusted their scroll speeds to be progressively slower relative to the normal speed of the window. I also used CSS in tandem with jQuery for the slide out navigation menu, the push menu for the moon pages and the accordion sections on the “profile” pages. I used CSS and jQuery to show a modal when the page loads so the user will receive a brief introduction to the site and how to navigate. On each profile, I have also included a link to N.A.S.A.’s main site, which is where I sourced my information about the solar system.
PROCESS BOOK

Artist Statement
This website is an updated version of what the client provided to me. I redid the HTML, styled it with CSS and restructured the JavaScript calculations to be simpler and more readable. I also made the new version responsive so users would not be restricted by what device they are using to browse.
Image Attribution

Artist Statement
This website is an updated version of what the client provided to me. I redid the HTML, styled it with CSS and restructured the JavaScript calculations to be simpler and more readable. I also made the new version responsive so users would not be restricted by what device they are using to browse.
MOTION
ANIMATION+
MOTION GRAPHICS
ABOUT
- Word Resume
- |
- PDF Resume
- |
- |
- Behance
My name is Nathan Shuck, and I am a Graphic Designer and Illustrator. My background comes from traditional art, such as graphite, charcoal and ink. I take my personal growth very seriously and am always trying to expand and improve my skillset. Please feel to contact my via the social links above or you can email me directly at: sebell57(at)sbcglobal(dot)net
Resume
Skills:
Adobe Illustrator, Adobe Photoshop, Adobe InDesign, Adobe After Effects, Graphic Design, Typography, Logo Design, Illustration, Motion Graphics, Web Design, HTML5, CSS3
Experience:
-
Wesley Community Service Center Inc.
10/2018 - PRESENT: Volunteer Graphic Designer -
The Collective Residential
8/2017 - 9/2017: Web Designer -
RSVP & ACT, Inc.
3/2017 - 8/2017: Graphic & Web Designer -
The Fieldhouse Gym
6/2016 - 2/2017: Graphic Designer -
Bell Communication Design
7/2016 - 12/2016: Web Designer / Developer -
Blue Lacy Productions
9/2016 - 10/2016: Graphic Designer -
Vision Web Partners
7/2015 - 3/2016: Web Designer / Developer
Creating graphic design materials for the executive director. Business cards, logos, event flyers, etc.
Helped build and customize a custom email signature template for employess using HTML, CSS an Outlook.
Created and edited company advertisements, banners, and flyers with Illustrator and Photoshop. Modified and maintained WordPress pages using plugins and custom HTML and CSS.
Generated graphics for t-shirts with Illustrator, as well as mockups in Photoshop for the online store. Created two separate logos, one of which was drawn onto the gym’s bay door entrance.
Updated old code and redesigned client website using HTML, CSS, JavaScript, and jQuery. Added responsiveness to the site with CSS media queries.
Created logo for startup film production studio based on client sketch as well as personal sketches. Created an alternate logo in addition to the concept provided by the client. Logos were created in Illustrator and placed into Photoshop mockups, including business cards and letterheads.
Coded client provided wireframes into working HTML and CSS responsive web screens. Created functionality for web screens with JavaScript and jQuery, and implemented the Google Maps API for geolocation and plotting coordinates to a web page.
Education:
-
Art Institute of Dallas
Bachelor of Fine Arts in Graphic and Web Design
December 2016